第1回のまとめ
gitについて
Gitはソフトウェア開発で使用される分散型バージョン管理システムです。プロジェクトの履歴を追跡し、チームでの協力を容易にします。
Gitの基本的な概念
Gitプロジェクトの中心であり、ファイルとその変更履歴を格納します。リポジトリは、自分のコンピュータ上にあるローカルリポジトリとオンラインのサーバー上にあるリモートリポジトリの2つのタイプがあります。
コミットは変更のスナップショットです。ファイルの変更をコミットすることで、その変更がリポジトリの履歴に記録されます。コミットにはメッセージが含まれ、変更内容を説明する役割があります。
HTMLについて
HTML(HyperText Markup Language)は、ウェブページを作成するための標準的なマークアップ言語です。HTML文書はテキストやメディアをウェブページに組み込むためのタグを使用して構築されます。
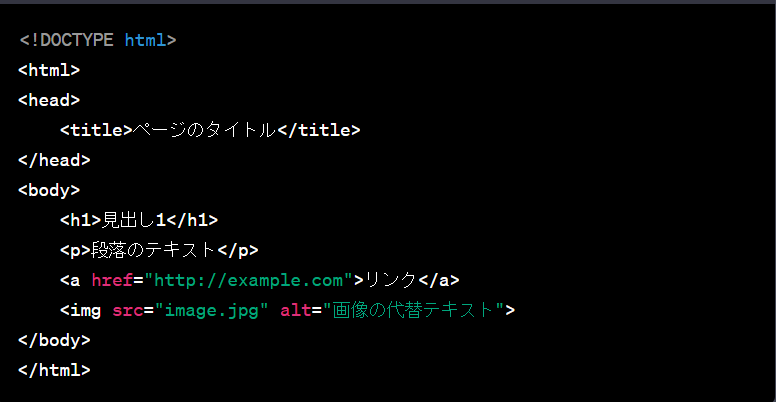
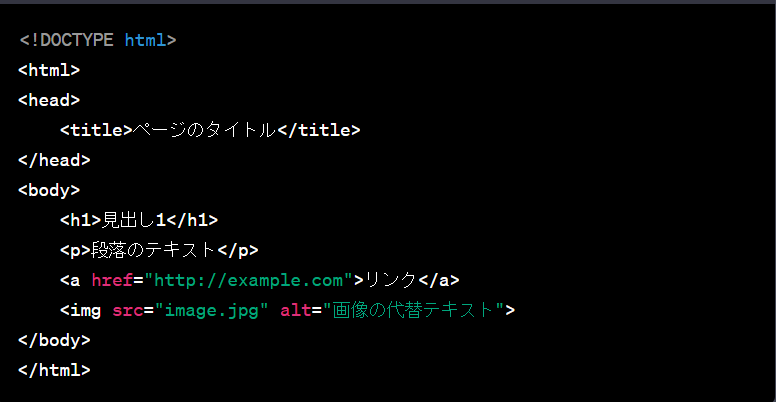
HTML文書の基本構造

タグ(Tags)について
<html>: HTML文書のルート要素を定義します。
<head>: ページのメタ情報やスタイルシートへのリンクなど、文書のヘッダー情報を含むセクションです。
<title>: ページのタイトルを定義し、ブラウザのタブに表示されます。
<body>: ページの実際のコンテンツを含むセクションです。
<h1>, <p>, <a>, <img>
:様々な要素で、見出し、段落、リンク、画像を表します。
タグの属性(Attributes)
属性は要素の振る舞いを制御し、情報を提供します。
例: <a href="http://example.com">のhref属性はリンク先のURLを指定します。
リンクの作成
<a>要素を使用してリンクを作成し、href属性にリンク先のURLを指定します。
画像の表示
<img>要素を使用して画像を表示し、src属性に画像ファイルのパスを指定し、alt属性に代替テキストを提供します。
タグのネスト
タグはネスト(入れ子構造)できます。要素は開始タグと終了タグで囲まれ、親要素内に配置されます。
コメントの追加
<!-- コメント内容 -->の形式でコメントを追加できます。コメントはブラウザには表示されず、文書の説明やメモを記述するのに役立ちます。